隨著表格布局逐漸被淘汰,取而代之的是DIV+CSS的網頁布局方法,在DIV+CSS網頁布局中,CSS占據著非常重要的位置,他是網頁設計的主要表現標準語言。CSS是控制網頁樣式的語言,通過CSS,我們可以精確地控制網頁中的字體、顏色、字號、行距、邊距等樣式信息。學習CSS技能可以讓你的網頁“好看”、易讀、易用,大大提高用戶體驗。
學習CSS(層疊樣式表)是掌握Web開發的重要一步,它負責網頁的外觀和布局。以下是一些快速學習CSS的有效方法:
一、理解CSS基礎概念
- 選擇器:了解不同類型的選擇器(如元素選擇器、類選擇器、ID選擇器、屬性選擇器等)及其用法。
- 盒模型:理解CSS盒模型,包括內容區、內邊距(padding)、邊框(border)和外邊距(margin)。
- 布局模型:學習浮動(float)、定位(position)、彈性盒(Flexbox)和網格布局(Grid)等布局技術。
- 顏色和背景:掌握如何設置元素的背景顏色、背景圖像、漸變等。
- 字體和文本:學習如何設置字體大小、字體家族、文本對齊、文本裝飾等。
二、實踐練習
- 小項目實踐:從簡單的網頁布局開始,如創建一個個人博客頁面或產品展示頁面。通過實踐,你可以更好地理解CSS的應用。
- 模仿現有網站:選擇一個你喜歡的網站,嘗試模仿其布局和樣式。這有助于你學習如何運用CSS解決實際問題。
- 參與開源項目:在GitHub等平臺上找到一些開源的Web項目,貢獻自己的CSS代碼。這不僅可以提升你的技能,還能讓你接觸到更復雜的CSS應用。
三、利用在線資源
- 在線教程和課程:利用MDN Web Docs、W3Schools、慕課網等在線平臺提供的CSS教程和課程。這些資源通常包含詳細的解釋和示例,有助于你快速上手。
- CSS框架和庫:學習使用Bootstrap、Tailwind CSS等CSS框架和庫。它們提供了預定義的樣式和組件,可以大大加快開發速度。同時,通過閱讀這些框架的源代碼,你也可以學到很多CSS的高級用法。
四、掌握開發工具
- 代碼編輯器:選擇一個適合你的代碼編輯器,如Visual Studio Code、Sublime Text或Atom。這些編輯器通常提供語法高亮、自動補全等功能,可以提高你的編碼效率。
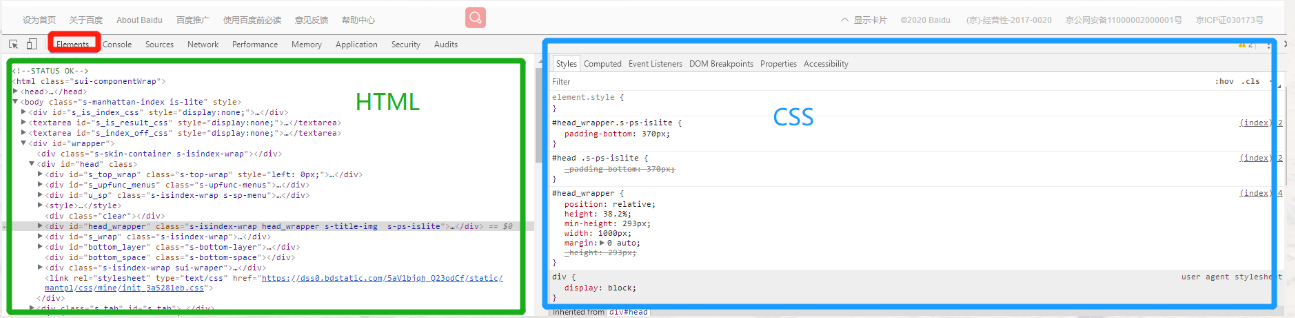
- 瀏覽器開發者工具:學會使用瀏覽器的開發者工具(如Chrome的DevTools)來調試和測試你的CSS代碼。這些工具允許你實時查看和修改元素的樣式,以及查看頁面的布局和渲染情況。
五、持續學習和交流
- 關注CSS新特性:CSS技術不斷發展,新的特性和規范不斷涌現。關注CSS的官方博客、社區論壇等渠道,了解最新的CSS動態和技術趨勢。
- 參與社區交流:加入Web開發社區或論壇,與其他開發者交流學習心得和經驗。這不僅可以拓寬你的視野,還能幫助你解決遇到的問題。
六、構建知識體系
- 整理筆記:在學習過程中,及時整理筆記并總結歸納。這有助于你鞏固所學知識,并在需要時快速查找。
- 制作思維導圖:使用思維導圖工具將CSS的知識點串聯起來,形成一個完整的知識體系。這有助于你更好地理解CSS的各個部分之間的關聯。
總之,學習CSS是一個循環漸進的過程,面對學習CSS過程中可能會遇到這樣那樣的問題,所以心理要有準備,碰到難點時多查,多問,多實踐才能發現和解決問題。有人說CSS很難,有人說CSS很容易,難與容易取決于自身的學習態度,因為學習態度決定一切。

 域名頻道IDC知識庫
域名頻道IDC知識庫